Hexo博客搭建教程《一、安装同步》
本人使用博客及建站有段时间了,也在不断努力学习。一直使用大名鼎鼎的Next,还用过大神xaoxuu的volantis,获取到的知识越来越多,现把学到的知识进行下总结和分享,自我总结的同时也可以让更多人了解并熟悉这个过程,可以让更多的盆友拥有自己的博客空间~有不足的地方请大家多多指正。互相学习,不断进步!
前言
本教程使用Coding Page作为教学案例,之前使用github Page,但众所周知的原因,在国内服务器的速度很是不理想,也试过用Cloudflare进行CDN加速,但效果终是不及国内云速度快。说白了还是qiong。
另外,不推荐码云的理由是,如果普通用户不付费的情况下,有两点非常不满意:1、同步至git后需要手动进行部署。2、个性域名不支持绑定。要实现这两点必须购买一年99的pro套餐。而且一点进去就是各种广告,让升级企业,实在是恶心,对于这个只是个人观点,不喜勿喷。
建仓(云端)
建立账号及网页仓库
新建一个仓库,选择DevOps项目。

填入想命名的名字,例如Textpages。

生成Page网页
点击构建与部署、点击静态网站。

网站名称随意写,选择项目和仓库都是想呈现网站的项目,例如Textpages。

点击立即部署,此时能看到访问地址xxx.coding-pages.com。
至此,云端的部署已经执行完毕,现在来创建本地Hexo建站文档。
安装Hexo本地文档(本地)
安装所需依赖及文件
- 安装Node.js
- 安装git
以上两个属于安装Hexo所必须的依赖。
初始化Hexo建站文档
进入到你想存放本地Hexo建站文档的地方,右键Git Bash here。(本机使用Fluent Terminal演示)。
1 | hexo init HexoBlog #初始化本地文档 |
初始化Hexo本地建站文档,并使用HexoBlog作为本地文档文件夹(命名可以随便写,记住就好)。

可以先看看本地Hexo建站文档的详情目录

- Scaffolds 是模板
- source是站点里所有文档及编排的存储目录(新写的文章就放在里面)
- themes是主题
- _config.yml是总设置,Hexo的设置。
安装部署Git的插件
1 | npm install hexo-deployer-git –save |
修改上传Git的地址
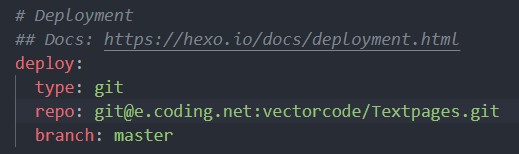
修改git上传地址,在_config.yml最下方,按照图片填写。Repo的地址为coding项目里git字样。

同步密钥
现在云端和本地的部署都已经完成,但如何将两者同步起来呢。
这时候就需要使用我们的密钥(公钥、私钥)来进行授权(GitHub、Coding)以进行同步。
创建 SSH Key
在Git Bash中输入
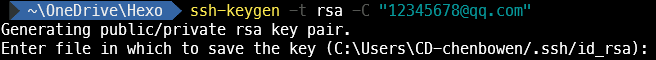
1 | $ ssh-keygen -t rsa -C "你的邮箱" |

然后就会显示这两行:
1 | Generating public/private rsa key pair. |
默认直接回车就行,文件就默认保存到C:/Users/.ssh/id_rsa
密码部分直接回车两次默认。最后会收到这段代码提示:
1 | Your identification has been saved in C:/Users/.ssh/id_rsa |
id_rsa是私钥id_rsa.pub是公钥
此时公钥和密钥就生成完成,现在只需导入到GitHub或者Coding的库里就行。
生成并部署
1 | hexo d # deploy 部署 |

预览
现在查看代码文档里,已经多了很多生成的网页文件。点击静态网站里的访问地址,是不是就看到了已经建立好的Hexo网站了呢~

